
Why does my markdown header not appear has a header
Table of Contents
Introduction
From time to time, I end up with a markdown header that doesn’t appear in my rendered markdown. I find myself fixing these from time to time but I have never looked into why it happens. I ended up fixing up some markdown today and had to fix up enough of them to motivate me to look into what is going on.
Markdown?
Markdown is a lightweight markup language that you can use to add formatting elements to plaintext text documents. It’s a really useful way to add some structure to your documents without having to use a full-blown word processor. In fact every post in this blog is written in markdown.
Markdown headers?
In markdown, you can use a hash symbol to create headers. The number of hash symbols you use will determine the level of the header. For example:
## This is a level 2 header
### This is a level 3 header
#### This is a level 4 header
…and they appear like this:
This is a level 2 header
This is a level 3 header
This is a level 4 header
So far so good!
Not a markdown header?
So from time to time I end up with a block of text which is supposed to be a header, but it doesn’t render as a header. For example:
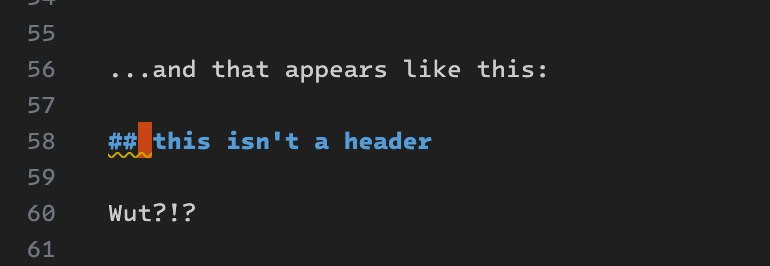
## this isn't a header
…and that appears like this:
## this isn’t a header
Wut?!?
And what I end up having to do is delete the hashes and retype them. And then it works. But why?
Introducing the non-breaking space
The reason that the header doesn’t appear is because there is a non-breaking space between the hash symbols and the text. This is a space that is not supposed to be broken by a line break. It’s a bit of a pain because it’s not immediately obvious that it’s there. This is intended behaviour of a non-breaking space, but it’s not what I want in this case. But why does it happen?
Well it would appear at least in my case that this is a typing-too-fast issue on my Mac by virtue of the fact that the hash symbol is produced by pressing the option key and the number 3. And the non-breaking space is produced by pressing the option key and the space bar. So it is easy to see how this could happen, basically my left thumb isn’t lifting before I press the space bar with my right thumb. Pesky thumbs…
How to fix it
Well now I know the cause there is at least some hope that I will be more deliberate with my key presses / releases so that I ensure the space bar is lifted quick enough. But there is also a handy VSCode extension that will highlight non-breaking spaces for you. It’s called Non-breaking space highlighter and you can find it in the extensions marketplace. And with this extension installed, the non-breaking space is highlighted visibly.

Conclusion
And there you have it, no more non-breaking spaces! I suspect this is a Mac-only issue given the combination of key strokes required to produce the hash symbol and the non-breaking space. But it’s good to know what’s going on and how to fix it.
Useful links

#mtfbwy