
Bypass blocking of embedded tweets using Hugo shortcodes
- hugo
- 2023-08-23
- 4 minutes to read
- shortcodes
Table of Contents
A long time ago in a galaxy far, far away…
This post is over 12 months old and Hugo is evolving. Please be mindful of that when reading this post, young Padawan, as it could be outdated. I try to keep things up to date as much as possible. If you think something needs updating, please let me know in the comments.
Introduction
I knew this was coming but hadn’t got round to fixing it and now my site is failing to build. The error in github actions is;
Start building sites …
hugo v0.112.5-48e33e10af2feb2a0e1c32d04880ed016619f2d8+extended linux/amd64 BuildDate=2023-05-29T07:27:36Z VendorInfo=gohugoio
ERROR 2023/08/24 08:14:38 **Failed to get JSON resource "https://publish.twitter.com/oembed?dnt=false&url=https%3A%2F%2Ftwitter.com%2Falexyates%2Fstatus%2F1336270461672493056**": Failed to retrieve remote file: Forbidden, body: "{\"error\":\"Sorry, you are not authorized to see this status.\",\"request\":\"\\/oembed?dnt=false&url=https%3A%2F%2Ftwitter.com%2Falexyates%2Fstatus%2F1336270461672493056\"}"
If you feel that this should not be logged as an ERROR, you can ignore it by adding this to your site config:
ignoreErrors = ["error-remote-getjson"]
Total in 1565 ms
Stupid Xwitter.
How did Twitter shortcodes work?
Historically, Hugo had a built-in shortcode that you could call using the notation tweet user=(user) id=(id) where the user is the username of the twitter user and the ID is the ID of the specific tweet which you can find in the Twitter URL. Here is the ID;

Hugo would convert this into a HTML block that would be rendered as a tweet. This was really useful and I used it a lot.
How to resolve
So now that it no longer works, I am faced with a lot of broken posts. I need to remove all the embedded tweets and replace them with fixed images. I am not going to be able to avoid doing the screenshot work but I don’t really want to change all the posts. Hugo has a template order that prioritises custom content over built-in content. What I wanted to try (and spoiler alert…it works!) is if I create a shortcode with the same name as the built-in shortcode, it will override it. I can then use this shortcode to produce an image rather than the embedded tweet.
The plan
The tweet shortcode uses two arguments - user and ID so I need to utilise them in my shortcode to avoid breaking my code. So the plan is to store each tweet with the id as the filename so I can construct an image URL using that ID. As for the username, I don’t need it, but I will use it to produce some alt text.
The images
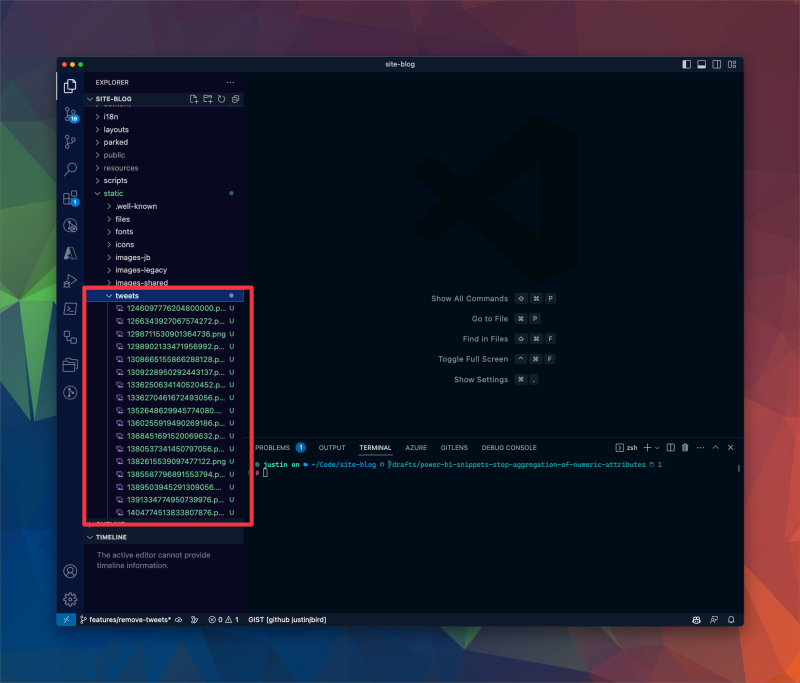
I need to grab screenshots of all the tweets, this is the only manual bit I can’t really avoid. I am going to store them in my static folder in a folder called tweets. I am going to use the tweet ID as the filename. That looks like this;

The shortcode
In my layouts folder, I will create a tweet.html file which will look like this;
{{ $id := .Get "id" }}
{{ $user := .Get "user" }}
<a href="https://twitter.com/{{$user}}/status/{{$id}}" target="_blank">
<figure>
<picture>
{{ with $id }}
<source srcset="{{ $.Site.BaseURL }}/tweets/{{$id}}.png">
<img src=/posts/2023/shortcodes-to-the-rescue-twitter-embedded-tweet-failure/"{{ $.Site.BaseURL }}/tweets/{{$id}}.png" alt="Image is of a tweet by {{$user}} click on the image to read the original tweet" defer class="lazyautosizes lazyloaded" data-sizes="auto" data-src=/posts/2023/shortcodes-to-the-rescue-twitter-embedded-tweet-failure/"{{ $.Site.BaseURL }}/tweets/{{$id}}.png" >
{{end}}
</picture>
</figure>
</a>
So all I have done here is added an <img> tag and constructed the image URL based on the ID parameter and my site’s URL parameter. Any content in the static folder gets pushed to the root during build so static/tweets/{id}.png becomes {url}/tweets/{id}.png. I have also wrapped the image in an <a> tag so that I can create a hyperlink back to the original tweet based on my arguments. The point being that having laid out everything consistently, it should just work. In time I will add an $alt parameter to my shortcode so that I can give each image specific alt text but this serves to get my site back up and running a little quicker and at the very least provides some context for screen readers.
The test
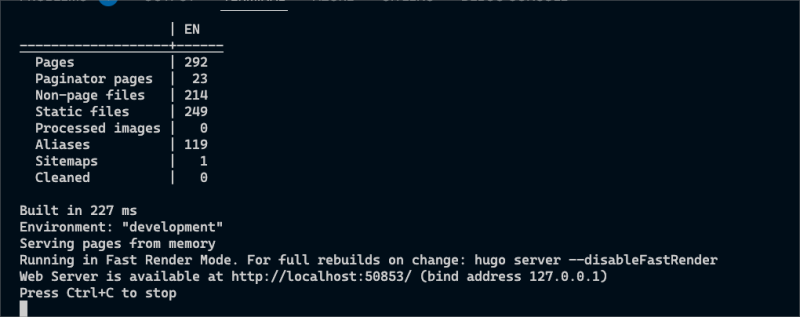
So now I can run a local build and cross my fingers…

It looks like it worked! Final test is to check a post on my local site to see if it really did work;

It all worked #VictoryDance! I can now commit this change and push it to github and the build should pass.
Summary
Shortcodes are a really cool way of applying custom content to your site consistently. I didn’t realise you could override a built-in one but this test seems to prove you can. This has saved me quite a bit of time restructuring several posts. I continue to love Hugo!

#mtfbwy