
Adding comments to Hugo using Giscus commenting system
Table of Contents
A long time ago in a galaxy far, far away…
This post is over 12 months old and Hugo is evolving. Please be mindful of that when reading this post, young Padawan, as it could be outdated. I try to keep things up to date as much as possible. If you think something needs updating, please let me know in the comments.
Introduction
My previous theme had several comment options built in. One of which was gitalk and so my previous post on this found setting it up super simple. However, I went and saw a new theme I liked and migrated to it in 2022. This theme only supported Discus and I am not really a fan of it. So comments have been disabled for a while.
Looking for an option, I stumbled across this excellent blog post which details several options for implementing comments on static sites. After a quick review, I have chosen to explore Giscus since it has a really easy configuration approach.
My community are devs, they typically will use github and so I quite like the option of a github based commenting system as folks will need to have a github account to comment. In the future I may consider something more open, but I don’t really have much traffic, so comments are likely to be low. This option is the most suitable for me right now.
Create a repository
Initial steps are;
- Create a public repository to hold your comments. I have created mine previously, there is a how to in this blog post.
- Enable the discussions feature, following the steps in this github guide.
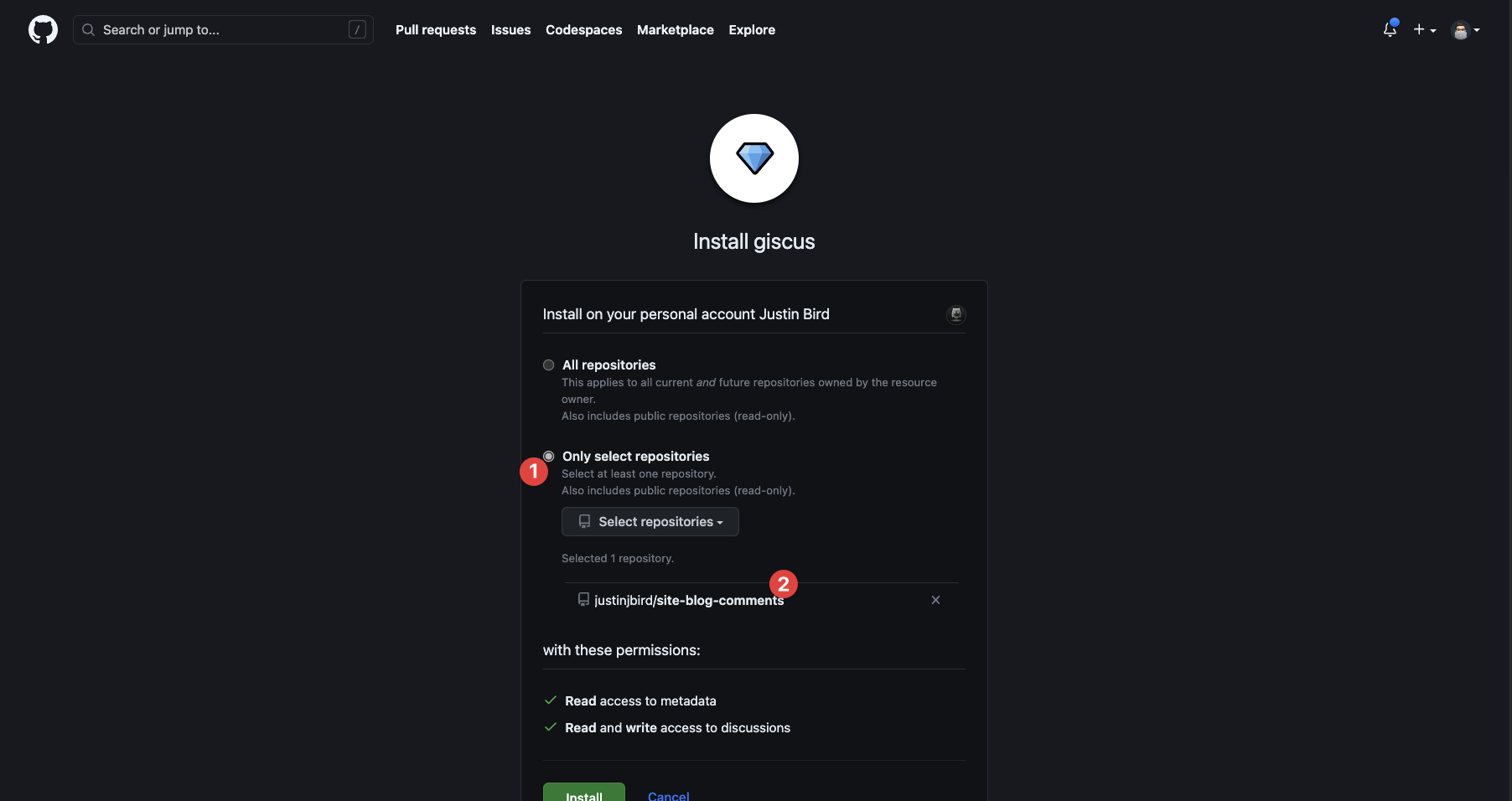
- Install the giscus app by configuring from this page.
I have restricted giscus to only access the specific repository I created for comments;

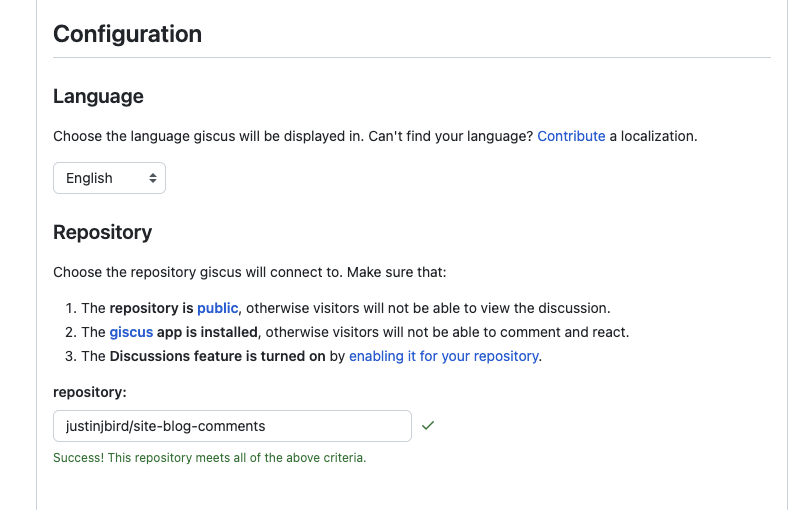
With those steps out of the way, I can test whether giscus can access the repository directly from their site;

Now that I have proved that giscus can talk to my repository, I can get on with the rest of the configuration.
Configure giscus codeblock
Next you need to configure giscus to connect to your repository. You can do that in the configuration section. Enter your repository name, there are other options you can choose, Giscus will then provide you with a codeblock to place in your site. Here is mine as an example with my user name and repository details removed;
<script src="https://giscus.app/client.js"
data-repo="GitHubUserName/RepoName"
data-repo-id="ReplaceThisWithYourRepoId"
data-category="General"
data-category-id="DIC_kwDOFKl2284CWeue"
data-mapping="pathname"
data-strict="1"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="en"
crossorigin="anonymous"
async>
</script>
I could technically paste this into the footer partial for my posts, but I want to allow things to be configured at the site level and have the ability to turn comments off on a specific post if I want to. First, I will set up the partial for my new code block, then go through making it a bit more dynamic.
Create partials
Hugo handles content by checking site directories first, then appending it with content from the theme directories. If a file is found in both locations, it will prioritise the site version. I need to amend the footer partial so I will make a copy of the theme version and save it at the site level. The footer partial can be found at this path for my theme;
./themes/hugo-clarity/layouts/partials/footer.html
Because I am going to override the default behaviour, I will take a copy of this and save it in the site partials folder at this path;
./layouts/partials/footer.html
Why not amend the file where it is? Because Hugo will prioritise a site file, so any changes I make will take precedence. I can make changes to the file knowing that the default is available to revert to, plus if I take newer published versions of the theme I won’t run into issues with my custom file getting overwritten.
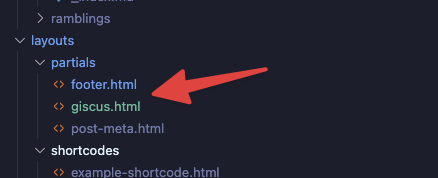
I also want a partial for the giscus code block above. So in the site partials directory, I want to create a giscus.html file.
Populate the giscus partial
In my giscus partial I have pasted the codeblock provided by giscus and have templated it to allow me to add some control through my site. My completed partial looks like this;
{{- if (eq (.Site.Params.disableComments | default false) false) -}}
{{- if (eq (.Params.disableComments | default false) false) -}}
<script src="https://giscus.app/client.js"
data-repo="GitHubUserName/RepoName"
data-repo-id="ReplaceThisWithYourRepoId"
data-category="General"
data-category-id="DIC_kwDOFKl2284CWeue"
data-mapping="pathname"
data-strict="1"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="{{ .Site.Params.giscusTheme }}"
data-lang="en"
data-loading="lazy"
crossorigin="anonymous"
async>
</script>
{{- end -}}
{{- end -}}
There are two if statements that will control whether the comment block will appear on the page. The first if statement checks the disableComments parameter in the site’s parameter file, the second line checks the disableComments parameter in the page’s front matter. If both parameters equal false, the script will be run. Furthermore, with the default option being there if the parameter doesn’t exist it will return false. This allows me to turn off comments on a specific page but also completely disable comments across the site if I want to.
The second change I have made is to turn the theme option into a parameter check. This is just a preference thing - it will mean that I can adjust this setting from my param file rather than making changes to partial files. I could configure more of the options this way, but I don’t see me adjusting those settings once I have set them.
Update footer partial
I need to add a partial call in my footer partial to grab my configured giscus code. My footer partial already has a lot of code in it, so I need to decide where it needs to go. I can see that the footer class creates the bar at the bottom of my posts, so my partial call should go just above that. The code I need to add is;
{{ partial "giscus.html" . }}
This will add the code from the giscus.html file into this partial. The important thing to note here is that “giscus” is the name of the file and since I have put the giscus file into the root of the partials directory, I can reference it by just calling the file name. If I had stored the giscus file in a subdirectory then I would have had to include the subdirectory i.e. {{ partial "subdirectory/giscus.html" . }}. Note that the period is key, it is a reference to the current context i.e. the page that is being rendered which will allow me to access the page’s front matter.

I just need to add the partial into the page. Where it goes is going to depend on your theme and how it is structured. This site has no formal footer partial it is part of a single page. Here’s some of the code from this page:
<div class="post-footer">
{{ partial "custom/footer-post.html" . }}
</div>
{{- partial "social-share" (dict "Context" . "Class" "share-icons" "Title" "" "Whatsapp" false "Telegram" false "Linkedin" true "Pinterest" false "Tumblr" false "Vk" false "Facebook" false) -}}
<div class="comments aligncenter">
{{ partial "giscus.html" . }}
</div>
<div class="jedi">
{{ partial "custom/jedi.html" . }}
</div>
I have simply dropped the partial call into the page where I want the comments to appear. There is going to be a theme specific decision here - if you have a footer partial then it may be better placed there. If your theme has more than one template for posts, then you may need to add the partial to each of those templates.
Build your site and check the comments
If everything works, you can build your site and the giscus comment block will appear.
Adding the parameters
.Site.Params looks for parameters present in your configuration file. Where these appear depends on your theme and how the theme has structured config files. If there is a params.toml file, then this is the file you should add your parameters to. If there is no params.toml file, then you should use your config.toml and place the setting under a [Params] section. Instructions below are to add the settings to your config.toml file, using params.toml is essentially the same, you just don’t need to include the [Params] section (because the file essentially represents that section).
If I open my config.toml file, I need to find a line that says [Params]. Any setting under that section will be a parameter that is being referenced using the notation .Site.Params.[setting]. If no [Params] section exists, then I can add it to the end of the file. Underneath the [Params] line, I am going to add two parameters - one for disableComments and one for the giscusTheme parameter. The code should look like this (noting that you probably will have other parameters if [Params] was already present);
[Params]
giscusTheme="preferred_color_scheme"
disableComments=false
This will now allow me to adjust the giscus theme and site-wide comments directly from the config file. Updating disableComments=true would disable giscus on every page of the site. If I want to disable comments on a single page them I simply need to add disableComments=true to the front matter of that specific page and giscus will be disabled.
Time to Publish
Now that I have giscus running, I can publish my site! This will enable comments on my site, and folks can now comment so long as they are logged in using github. When a comment is added to a page, it will be posted as a discussion thread to the configured repository (which you can see in my Github repo here). Each time a page is loaded it will grab the related discussion from the github repository and present them on the page. Pretty cool!
Summary
So with some minor Github configuration and with the help of Giscus’ super helpful configuration page, I have been able to reinstate comments on my site and it was super easy!

#mtfbwy