
Learning to Hugo Part 1: Setting up Hugo for the first time
- hugo
- 2021-05-01
- 7 minutes to read
- getting started
Table of Contents
A long time ago in a galaxy far, far away…
This post is over 12 months old and Hugo is evolving. Please be mindful of that when reading this post, young Padawan, as it could be outdated. I try to keep things up to date as much as possible. If you think something needs updating, please let me know in the comments.
Intro
This is the first part of the learning to Hugo series detailing my journey to getting this site up and running! I am also using Hugo to configure my business website. In typical dev style, I just installed Hugo and got going. I have learnt a few things along the way that have improved my development time and hopefully these things will help you.
In this section I am going to walk help the install, recommend some extensions, provide some advice on theme choice and get your first post written.
Health & safety warning
I am no web dev! My world is data and so this stuff is outside my area of expertise. I am learning as I go and so the info I am sharing is my interpretation of that in a way that makes sense for me as a data-person-doing-web-dev. Some of the technical aspects might be a little misunderstood and I would love to hear from you in the comments if you think there's a better way or if I have misunderstood a concept. Hopefully outlining my understanding of it might make it easier for someone wanting to give it a go. If you want advanced CSS understanding or web development skills though these are not the posts you're looking for!

obi wan says these might not be the posts you're looking for
Getting started
So first things first you need to install Hugo and also pick a tool to develop it in. I recommend you using VS Code, it is Microsoft’s lightweight swiss army knife, cross platform (yay for Mac!), natively supports git and has some extensions to make developing your site even easier. Also, it’s free.
Install
Since there is so many OS variations, refer to Hugo and Microsoft for installs. I will wait while you get that done…
Extensions
Finished? Right, let’s move on…for VS code, you probably want to pick up the markdown lint extension.

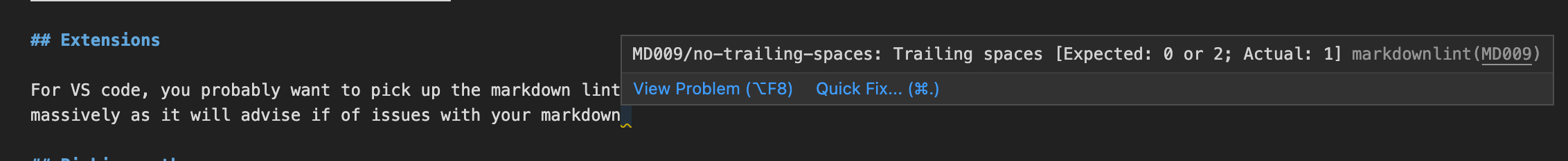
If you are not overly familiar with Markdown syntax, this will help massively as it will advise if there are issues with your markdown. In the example below, you can see this same block and an issue that has been picked up by markdownlint;

You might also want the markdown all in one extension;

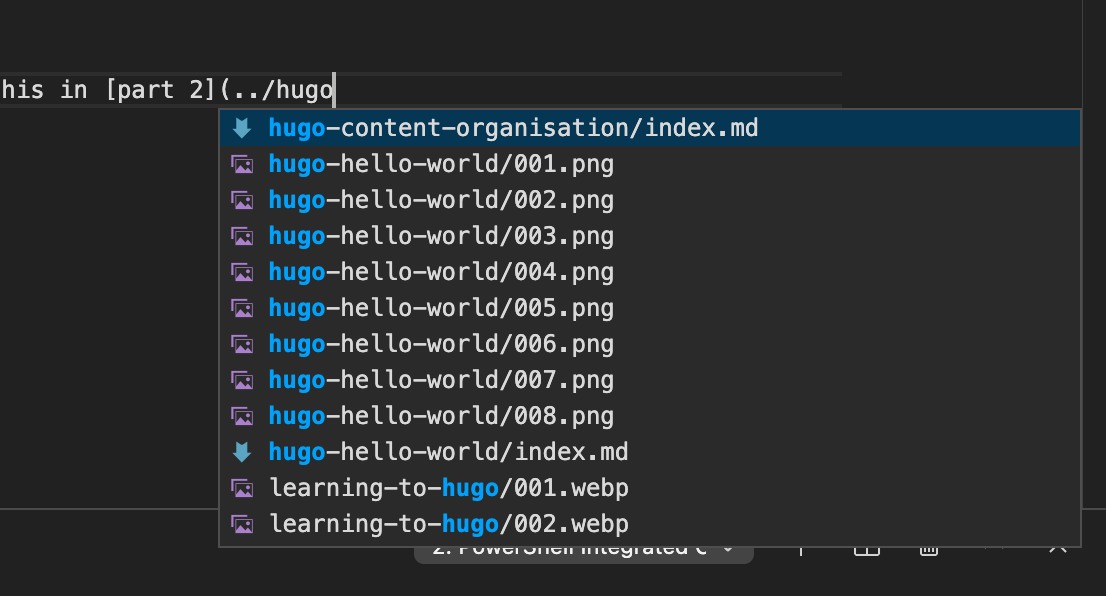
I have not used this heavily yet, but it’s worth it for the relative path help! Markdown allows you to reference files using relative paths, this extension creates a visual presentation of your file system;

Picking a theme
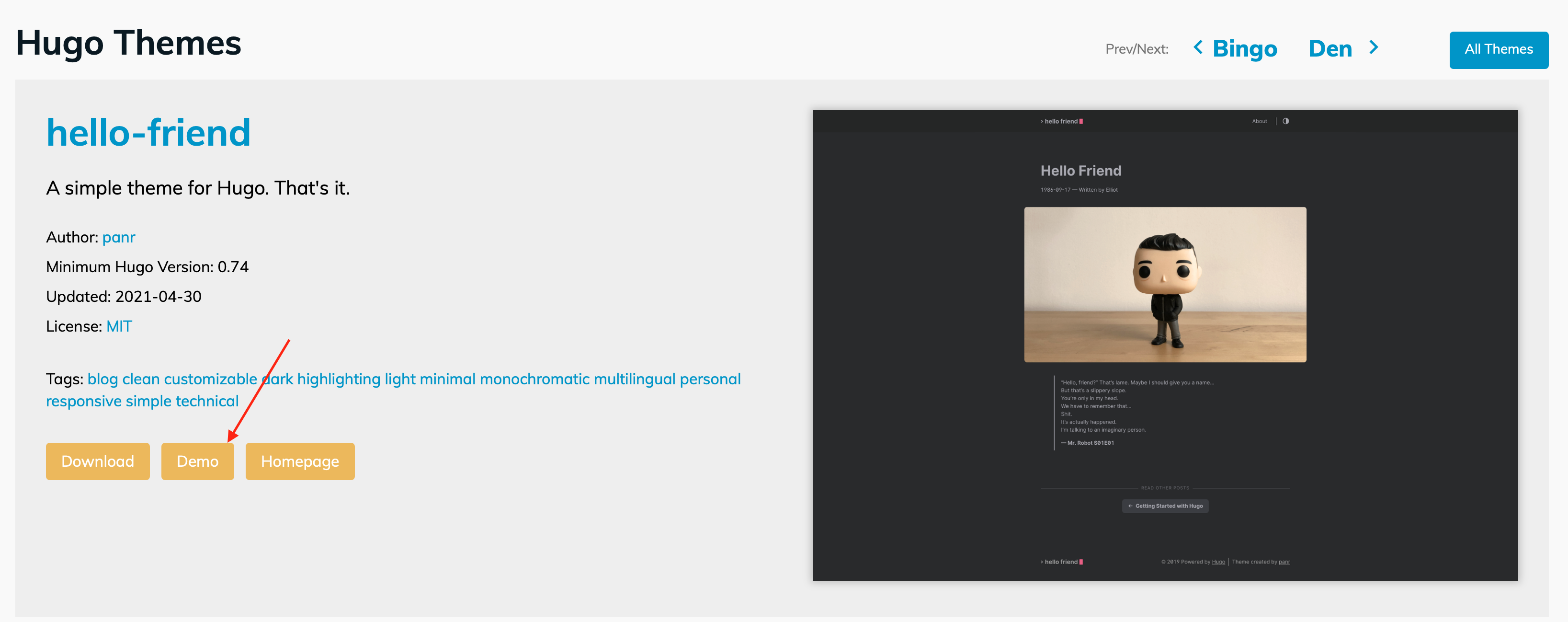
Picking a theme is HARD. In the demo you walk through adding a generic theme, but you can switch your theme by repeating the same process. Head over to the Hugo themes page and see which theme appeals. What is pretty cool for most themes, is if you select a theme thumbnail there should be a demo site you can review.

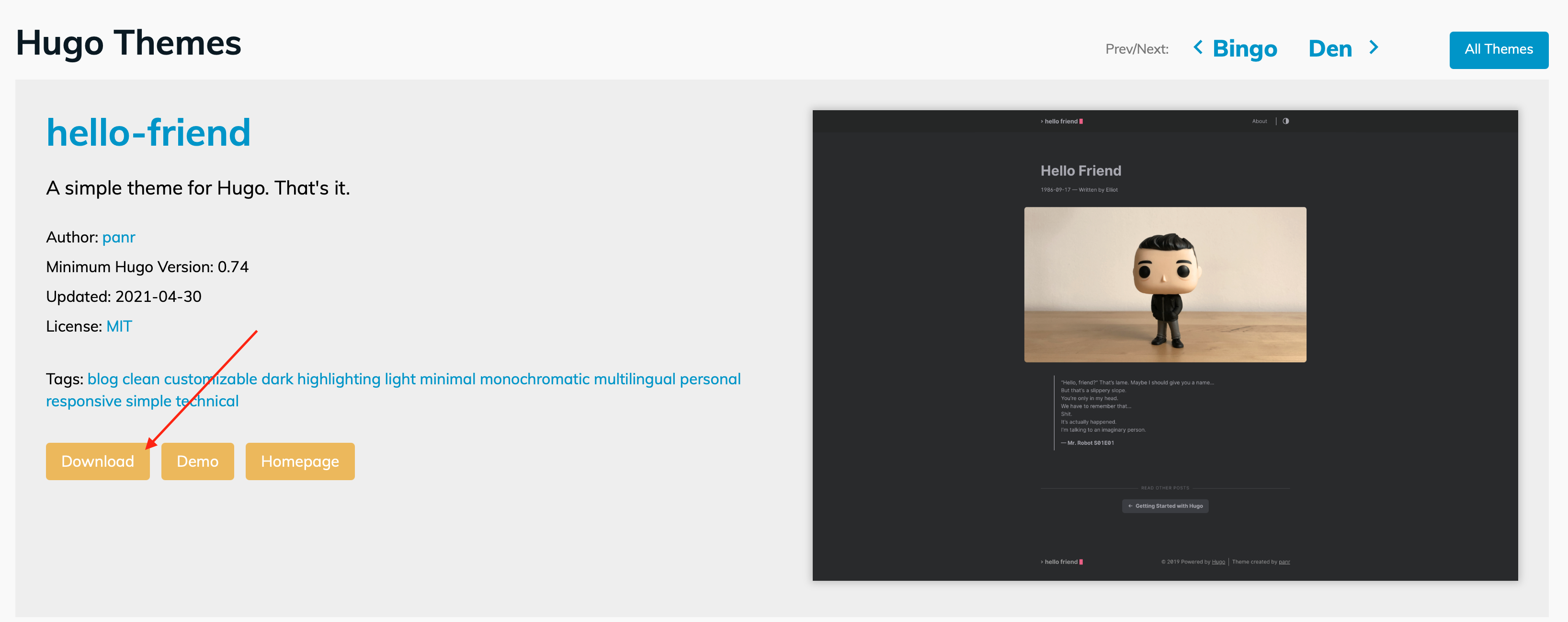
Not only is it a question of style and function, you will also have to contend with themes that aren’t well maintained. I have trialled some themes that don’t adhere to the latest Hugo updates or have open issues. If you hit the download button you will be taken through to the git repository for the theme;

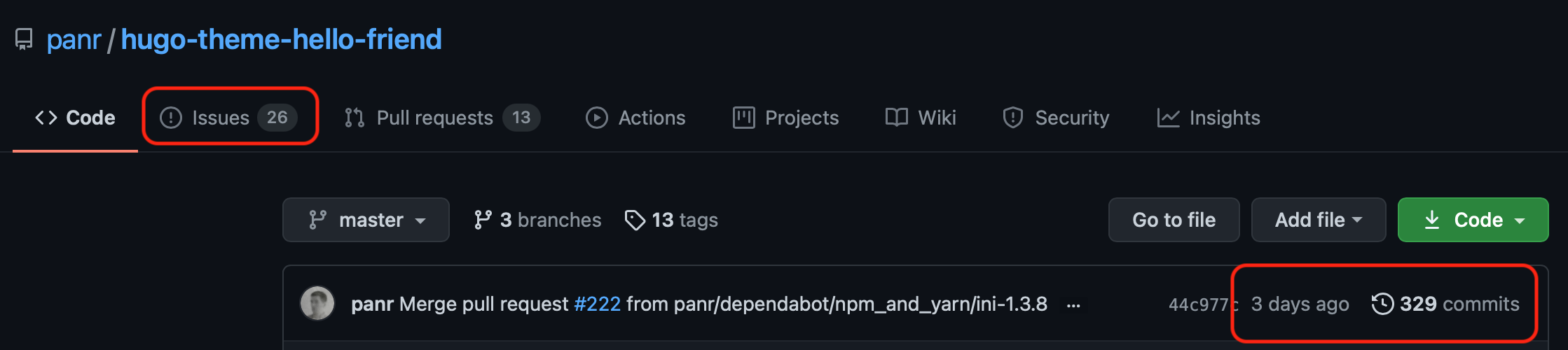
The best things to evaluate from here is how recently the repository has been updated and also what sort of issues are open;

A theme that hasn’t been updated for a long time or has issues that aren’t being responded to probably have gone quiet and possibly aren’t safe to use. This is to some extent a judgement call, if you are comfortable addressing stuff or happy that a theme is functioning you should be ok. For me, I had such little understanding to start with and struggled to get some themes running.
Hello World
Add a new theme
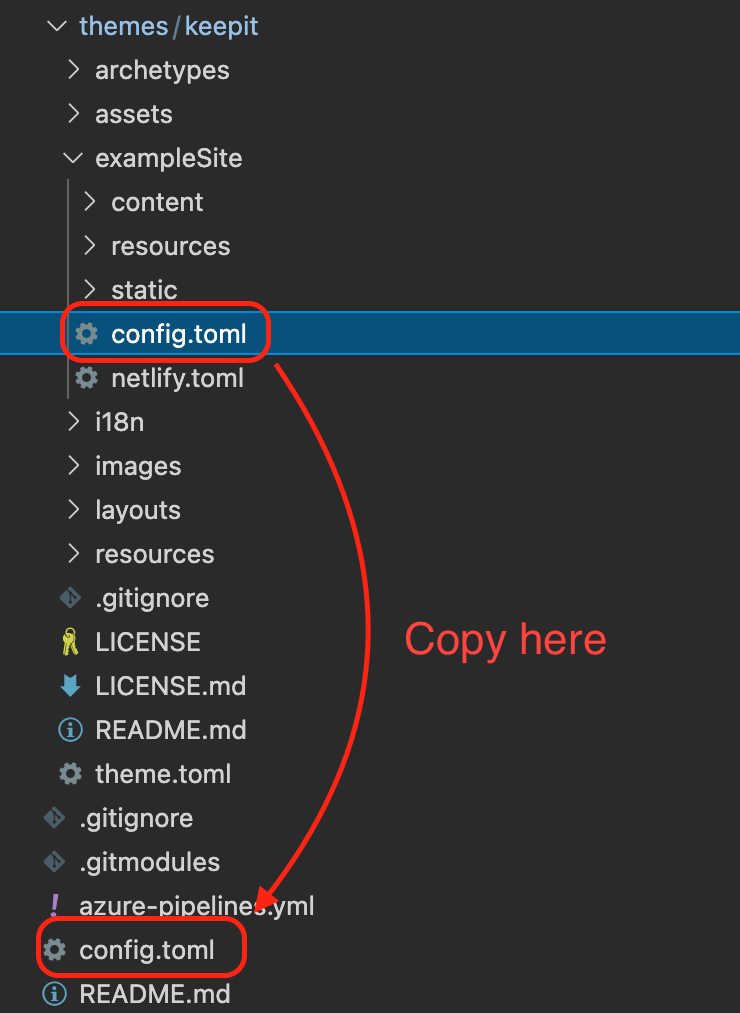
So to move away from the demo theme you will create a new submodule in your themes folder. Whilst I could explain how to do this, it is advisable to follow the instructions on the respective theme’s page because the theme because you will want the theme to align correctly with it’s respective config file. Every theme contains an example site which represents a full prepared demo site. Because most themes tend to utilise different Hugo features, I find it useful to take the config.toml file from the example site and adjust it for your own purposes.

Build your site
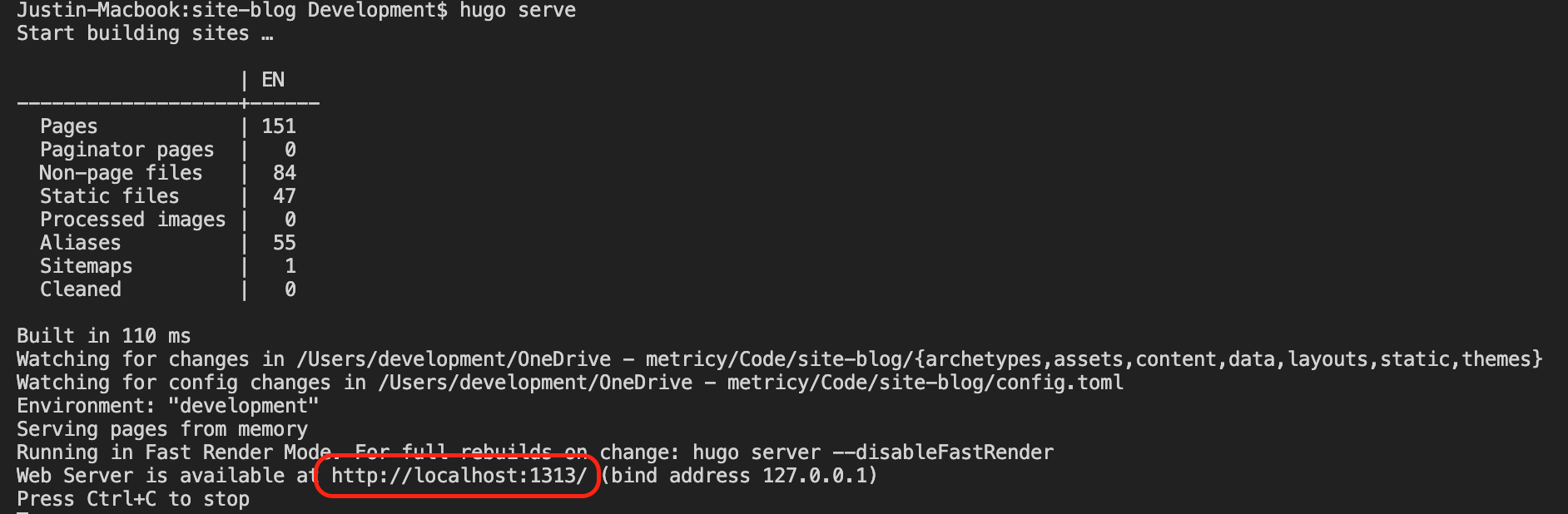
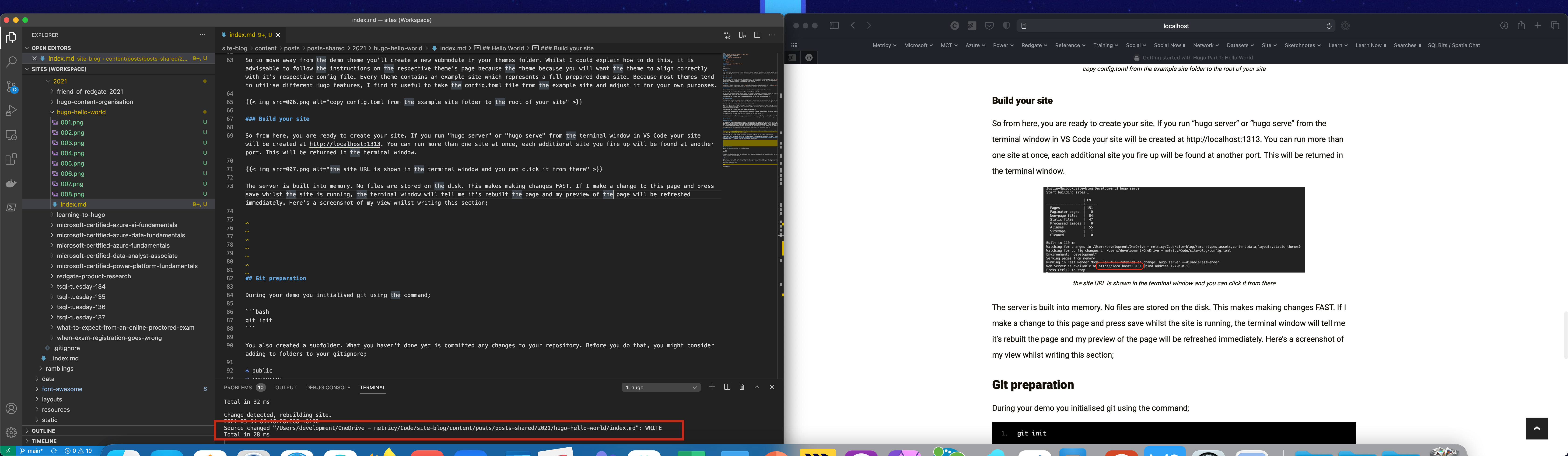
So from here, you are ready to create your site. If you run “hugo server” from the terminal window in VS Code your site will be created at http://localhost:1313. You can run more than one site at once, each additional site you fire up will be found at another port. The address will be displayed in the terminal window.

The site is currently built into memory, no files are stored on the disk. This makes making changes FAST. If I make a change to this page and press save whilst the site is running, the terminal window will tell me it’s rebuilt the page and my preview of the page will be refreshed immediately. Here is a screenshot of my view whilst writing this section;

You can see in the terminal window I hit save and the page rebuild in milliseconds. The browser was also refreshed so I can review what I am doing AS I TYPE IT. This is incredibly cool (did I tell you I love Hugo!).
Note, if you want to build the site to disk, running the command “hugo” will created a public folder and build the site. This is equivalent to what takes place when git actions builds your site.
Git preparation
During your demo you initialised git using the command;
git init
You also created a subfolder. What you haven’t done yet is committed any changes to your repository. Before you do that, you might consider adding to folders to your gitignore;
- public
- resources
Both are used as part of the build process (if you run the command “hugo” instead of “hugo serve”), if you are going to make use of Azure Static Web Apps, it utilises git actions to build your site and so it isn’t necessary to store these folders in your repository.
You can now commit your code!
Create a post
You can create a post by running the following command from the terminal / command prompt;
hugo new posts/foobar.md
The new command creates a file at a path from the root of the content folder. Therefore any path you pass in is from that point. This command will create a file called foobar.md in;
- [site root]/content/posts/foobar.md.
If you wanted to create a folder for your post, then you alter the command slightly;
hugo new posts/foobar/index.md
This will create the following file structure;
- [site root]/content/posts/foobar/index.md
Index.md is the file where you will write your post content, but the post will take the name of the folder (i.e. foobar). More on this in part 2 of the series.
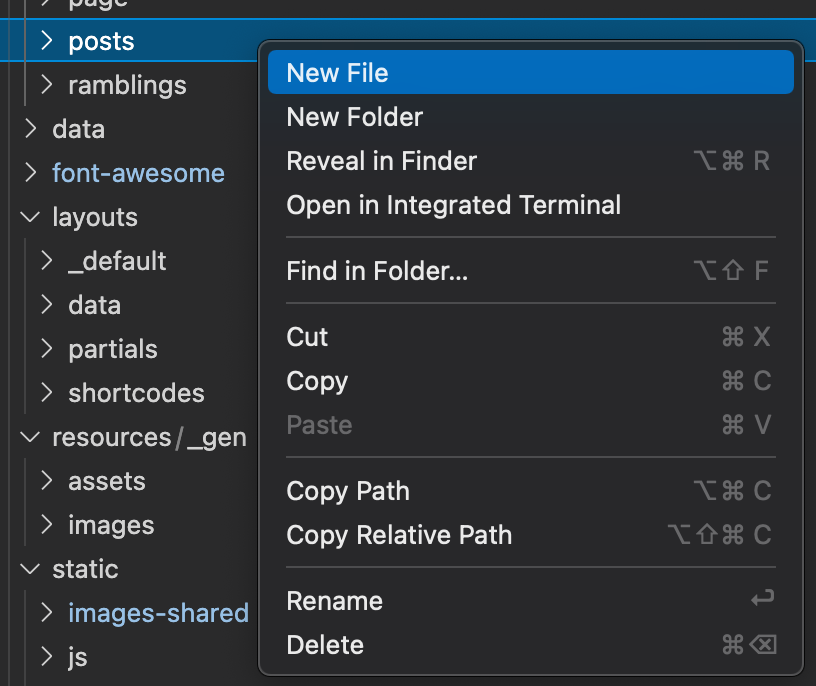
You can also create posts directly from the explorer in VS Code;

Next Steps
I recommend becoming more familiar with your config file. The authors of these themes tend to utilise different components and you may find walking through the theme’s github readme useful. There are however, basic commands that can be used irrespective of the theme. These commands are detailed in the Hugo help (see below).
Further reading
Any comments?
I would love to hear from you in the comments. If you think something needs more explanation or I have not quite understood a concept, if you have a question or just want to say hi please drop me a message in the comments!>

#mtfbwy