
Learning to Hugo for the very first time through exploration
- hugo
- 2021-05-01
- 4 minutes to read
- getting started
Table of Contents
A long time ago in a galaxy far, far away…
This post is over 12 months old and Hugo is evolving. Please be mindful of that when reading this post, young Padawan, as it could be outdated. I try to keep things up to date as much as possible. If you think something needs updating, please let me know in the comments.
Intro
This site has been developed using Hugo and I gotta say I LOVE HUGO! A few years back, I made huge call to leave permanent employment and move into contracting. I figured I needed a website, everyone needs a website right? So at the time, I stood up a site on Wordpress, which simply came down to very simple Google search on where to put a blog. So Wordpress….
I am not a fan of Wordpress
I am no web developer and perhaps much of it is my own inexperience, but venturing into the world of Wordpress was horrid. Content stored in databases…plugins you have to maintain and pray won’t break your site…run a second site to test plugin upgrades…but there is no true devops-style process for your posts…backup your site, backup your database…stability issues (more recently, using webapps on Azure)…speed issues…clunky design process…honestly, if you run a tidy Wordpress site then I tip my hat to you. But I spent about a year thinking OMG WHAT IS THIS NIGHTMARE!!!
Searching for alternatives
I went searching for an alternative to Wordpress and stumbled upon Hugo.

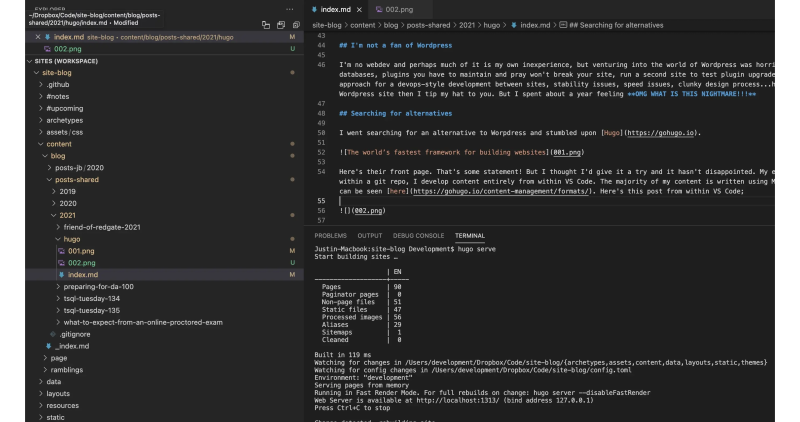
Here is their front page. That’s some statement! But I thought I’d give it a try and it hasn’t disappointed. My entire site is managed from within a git repo, I develop content entirely from within VS Code. The majority of my content is written using Markdown, if you are more familiar with coding, git, markdown then feels much more familiar than handling Wordpress. Here is my workspace whilst originally drafting this post from within VS Code;

It is REALLY fast
The main advantage with Hugo is that it is a static HTML generator meaning that your content is rendered when the site is built, not being rendered when a user accesses it so the site is incredibly fast to access. You can cater for this using Wordpress as I understand, but ultimately not having to worry about this performance aspect at all is much more preferable.
Local development
One of the best features of Hugo for me, is the ability to render the site locally. Changes are instantly presented when you make them meaning I can make some changes, see how they look on my desktop before pushing them to git to be published….or make some alterations if I am not happy.
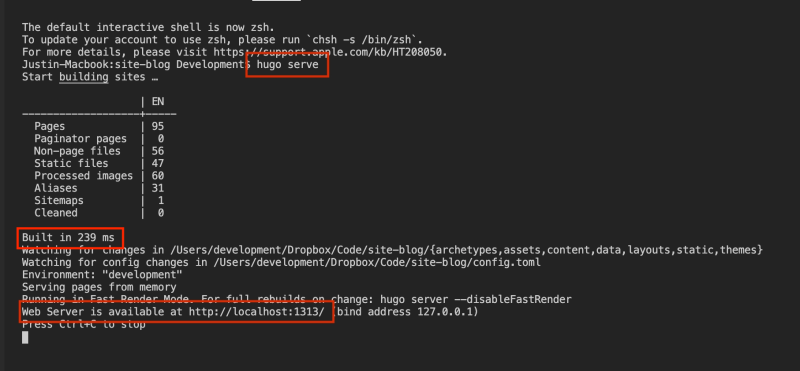
By running the the command;
hugo serve
From the terminal window inside of VS code, I can fire up the web server and view my latest updates locally. In the picture below, you can see the command, followed by a build that takes less than a second to build and finally a local address where I can see the rendered site. Amazing!

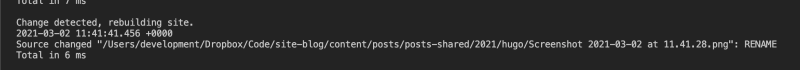
Once the server is running, you can continue to update your files and on saving them, the server will detect the change and refresh the site.

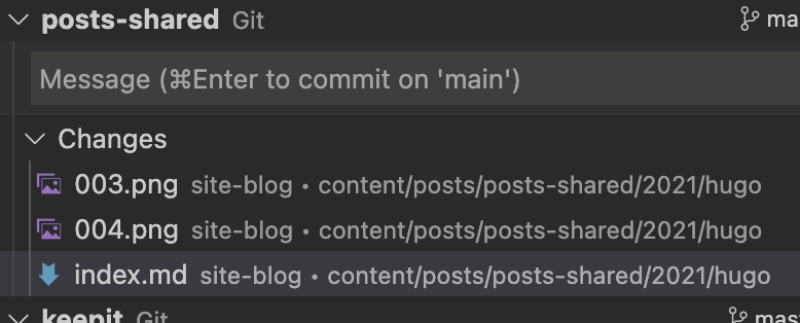
Once I am done with my changes, I can check them into version control and push them to Github to be published.

The entire user experience is really enjoyable!
Moving from Wordpress
I fortunately didn’t have a huge amount of content to move from Wordpress so the transition didn’t need any consideration, but what about if you have really mature site? Well, recently Kendra Little migrated from Wordpress to Hugo and the turnaround was impressive! You can read about Kendra’s experience on Kendra’s blog.
Getting started
I am going to outline some of the work I have done getting this blog started and some of the things I have learnt along the way. As the posts become available I will update the links below;

#mtfbwy